
程序作為產(chǎn)品形態(tài)的一種,比App輕量、比Web網(wǎng)頁簡潔,但由于依賴微信生態(tài),必須遵守微信生態(tài)的規(guī)則。作為產(chǎn)品經(jīng)理,參與小程序產(chǎn)品迭代已有四個(gè)月,踩過不少坑;經(jīng)歷幾次迭代,對小程序規(guī)則有了一定了解。希望在這里能夠總結(jié)小程序這種產(chǎn)品形態(tài),有哪些注意點(diǎn)。
毫無約束的自由往往無法創(chuàng)新,在一定規(guī)則內(nèi)的自由才是真正的自由。而微信生態(tài)就是小程序必須遵守的規(guī)則,遵守微信的克制,五花八門的小程序一個(gè)個(gè)冒出頭來,小程序成為追逐線上紅利的絕佳土壤。
小程序的上線流程:
小程序的重啟機(jī)制:小程序沒有重啟概念。
「熱啟動」小程序沒有直接銷毀,而是進(jìn)入后臺狀態(tài):
「冷啟動」小程序需重新加載啟動:
這樣就會導(dǎo)致小程序版本更新后,如果客戶端存在舊版本的緩存,那就不會自動升級到新版本,而是維持舊版本的功能;所以需要在版本更新后,前端強(qiáng)制應(yīng)用新版本并重啟。
第三方授權(quán):作為小程序開發(fā)者,每次版本更新時(shí)都需要將代碼包上傳,并提交審核,比較麻煩。公司作為第三方開發(fā)者,例如有贊,可以支持一鍵授權(quán)功能——授權(quán)后的小程序能夠?qū)崿F(xiàn)有新版本時(shí)自動提交審核,通過接口將小程序提交審核并發(fā)布,這樣對于同時(shí)管理開發(fā)多個(gè)小程序的第三方來講,省時(shí)省力。
內(nèi)部H5頁面需要將鏈接配置為業(yè)務(wù)域名。好處是H5更新不需要審核,隨時(shí)可部署。弊處是如果該H5用于多個(gè)小程序,那么頁面會統(tǒng)一更新;外部H5頁面,如微信商城等,需要將鏈接配置為業(yè)務(wù)域名,并下載校驗(yàn)文件,將校驗(yàn)文件添加至該域名的根目錄下。業(yè)務(wù)域名規(guī)則為:每個(gè)小程序只能添加20個(gè)業(yè)務(wù)域名,一年只可修改50次業(yè)務(wù)域名。
小程序支持通過<web-view>組件接口打開公眾號文章,該公眾號必須和小程序關(guān)聯(lián)。
參考官方文檔:https://developers.weixin.qq.com/miniprogram/dev/component/web-view.html?search-key=webview
小程序和小程序之間可實(shí)現(xiàn)相互跳轉(zhuǎn),且無需關(guān)聯(lián)同一公眾號。需獲得小程序的Appid及跳轉(zhuǎn)路徑,限制為每個(gè)小程序最多關(guān)聯(lián)10個(gè)其他小程序。
參考官方文擋:https://developers.weixin.qq.com/miniprogram/dev/api/wx.navigateToMiniProgram.html
需要對用戶發(fā)送服務(wù)通知(如評價(jià)提醒、預(yù)約成功)時(shí),可以用特定的內(nèi)容模版,主動向客戶發(fā)送消息,不支持廣告等營銷類消息。
模版內(nèi)容:可自定義模版消息,不允許紅包、優(yōu)惠、活動通知等營銷類內(nèi)容。標(biāo)題須以“通知”或“提醒”結(jié)尾,模版消息需要審核,模版添加成功后,即可通過接口調(diào)用模版ID。
參考官方文檔:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1433751288
接入微信支付前,需開通微信支付且綁定微信商戶平臺,注意微信系統(tǒng)分為:
根據(jù)商戶類型不同,To B類的支付手續(xù)費(fèi)不同,一般為千分之六。
退款是否收取手續(xù)費(fèi)?——不收取
提現(xiàn)是否收取手續(xù)費(fèi)?——不收取
注冊商戶平臺時(shí)的注意點(diǎn):
當(dāng)用戶發(fā)起提現(xiàn)或退款操作時(shí),從企業(yè)的微信支付商戶賬戶中,支付對應(yīng)金額至用戶的零錢賬戶。不是所有的商戶都有這個(gè)功能,開通要求為:選擇結(jié)算周期為“非T+0”商戶類目,否則需要滿足兩個(gè)條件:入駐滿 90 天,連續(xù)正常交易 30 天。
當(dāng)結(jié)算周期到了,微信支付會將商戶號里面的未結(jié)算金額自動劃走,至商戶號綁定的銀行賬戶上面,并且收取約定的費(fèi)率。問題是——當(dāng)需要退款給用戶的時(shí)候,會發(fā)現(xiàn)賬戶上的錢全部被結(jié)算到銀行卡上,沒有錢退款給用戶,此時(shí)就需要關(guān)閉自動結(jié)算。然而,也不是所有商戶都有這個(gè)功能,要求:選擇結(jié)算周期為“T+0”商戶類目。
小程序一旦綁定微信支付商戶號,就沒辦法解綁,也就是沒有入口進(jìn)行更換綁定的商戶號。
綁定方式有:
參考官方文檔:http://kf.qq.com/product/wechatpaymentmerchant.html#hid=hotfaq
標(biāo)準(zhǔn):
限制點(diǎn):
根據(jù)2018年微信公開課上公布的數(shù)據(jù):小程序日活已達(dá)到1.7億,已上線58萬個(gè)小程序,企業(yè)和個(gè)人開發(fā)者超過100萬。
小程序開發(fā)門檻較低,有經(jīng)驗(yàn)的開發(fā)甚至可以一晚上迅速孵化出熱點(diǎn)小程序。因此,小程序生態(tài)愈加活躍,對于以上小程序迭代中的坑也好、規(guī)則也好,產(chǎn)品經(jīng)理能夠在需求階段了解清除,能夠有效的提升效率,避免延緩迭代進(jìn)度。
本文由 @Yanssie 原創(chuàng)發(fā)布于人人都是產(chǎn)品經(jīng)理。未經(jīng)許可,禁止轉(zhuǎn)載
題圖來自Unsplash, 基于CC0協(xié)議
家好,我是皮湯。最近業(yè)務(wù)調(diào)整,組內(nèi)開啟了前端工程化方面的基建,我主要負(fù)責(zé) CSS 技術(shù)選型這一塊,針對目前業(yè)界主流的幾套方案進(jìn)行了比較完善的調(diào)研與比較,分享給大家。
目前整個(gè) CSS 工具鏈、工程化領(lǐng)域的主要方案如下:
而我們技術(shù)選型的標(biāo)準(zhǔn)如下:
- 開發(fā)速度快
- 開發(fā)體驗(yàn)友好
- 調(diào)試體驗(yàn)友好
- 可維護(hù)性友好
- 擴(kuò)展性友好
- 可協(xié)作性友好
- 體積小
- 有最佳實(shí)踐指導(dǎo)
目前主要需要對比的三套方案:
- Less/Sass + PostCSS 的純 CSS c側(cè)方案
- styled-components / emotion 的純 CSS-in-JS 側(cè)方案
- TailwindCSS 的以寫輔助類為主的 HTML 側(cè)方案
## 純 CSS 側(cè)方案
### 介紹與優(yōu)點(diǎn)
> 維護(hù)狀態(tài):一般
> Star 數(shù):16.7K
> 支持框架:無框架限制
> 項(xiàng)目地址:https://github.com/less/less.js
Less/Sass + PostCSS 這種方案在目前主流的組件庫和企業(yè)級項(xiàng)目中使用很廣,如 ant-design 等
它們的主要作用如下:
- 為 CSS 添加了類似 JS 的特性,你也可以使用變量、mixin,寫判斷等
- 引入了模塊化的概念,可以在一個(gè) less 文件中導(dǎo)入另外一個(gè) less 文件進(jìn)行使用
- 兼容標(biāo)準(zhǔn),可以快速使用 CSS 新特性,兼容瀏覽器 CSS 差異等
這類工具能夠與主流的工程化工具一起使用,如 Webpack,提供對應(yīng)的 loader 如 sass-loader,然后就可以在 React/Vue 項(xiàng)目中建 `.scss` 文件,寫 sass 語法,并導(dǎo)入到 React 組件中生效。
比如我寫一個(gè)組件在響應(yīng)式各個(gè)斷點(diǎn)下的展示情況的 sass 代碼:
```
.component {
width: 300px;
@media (min-width: 768px) {
width: 600px;
@media (min-resolution: 192dpi) {
background-image: url(/img/retina2x.png);
}
}
@media (min-width: 1280px) {
width: 800px;
}
}
```
或?qū)胍恍┯糜跇?biāo)準(zhǔn)化瀏覽器差異的代碼:
```
@import "normalize.css";
// component 相關(guān)的其他代碼
```
### 不足
這類方案的一個(gè)主要問題就是,只是對 CSS 本身進(jìn)行了增強(qiáng),但是在幫助開發(fā)者如何寫更好的 CSS、更高效、可維護(hù)的 CSS 方面并沒有提供任何建議。
- 你依然需要自己定義 CSS 類、id,并且思考如何去用這些類、id 進(jìn)行組合去描述 HTML 的樣式
- 你依然可能會寫很多冗余的 Less/Sass 代碼,然后造成項(xiàng)目的負(fù)擔(dān),在可維護(hù)性方面也有巨大問題
### 優(yōu)化
- 可以引入 CSS 設(shè)計(jì)規(guī)范:BEM 規(guī)范,來輔助用戶在整個(gè)網(wǎng)頁的 HTML 骨架以及對應(yīng)的類上進(jìn)行設(shè)計(jì)
- 可以引入 CSS Modules,將 CSS 文件進(jìn)行 “作用域” 限制,確保在之后維護(hù)時(shí),修改一個(gè)內(nèi)容不會引起全局中其他樣式的效果
#### BEM 規(guī)范
B (Block)、E(Element)、M(Modifier),具體就是通過塊、元素、行為來定義所有的可視化功能。
拿設(shè)計(jì)一個(gè) Button 為例:
```
/* Block */
.btn {}
/* 依賴于 Block 的 Element */
.btn__price {}
/* 修改 Block 風(fēng)格的 Modifier */
.btn--orange {}
.btn--big {}
```
遵循上述規(guī)范的一個(gè)真實(shí)的 Button:
```
<a class="btn btn--big btn--orange" href="#">
<span class="btn__price"></span>
<span class="btn__text">BIG BUTTON</span>
</a>
```
可以獲得如下的效果:
#### CSS Modules
CSS Modules 主要為 CSS 添加局部作用域和模塊依賴,使得 CSS 也能具有組件化。
一個(gè)例子如下:
```
import React from 'react';
import style from './App.css';
export default () => {
return (
<h1 className={style.title}>
Hello World
</h1>
);
};
```
```
.title {
composes: className;
color: red;
}
```
上述經(jīng)過編譯會變成如下 hash 字符串:
```
<h1 class="_3zyde4l1yATCOkgn-DBWEL">
Hello World
</h1>
```
```
._3zyde4l1yATCOkgn-DBWEL {
color: red;
}
```
CSS Modules 可以與普通 CSS、Less、Sass 等結(jié)合使用。
## 純 JS 側(cè)方案
### 介紹與優(yōu)點(diǎn)
> 維護(hù)狀態(tài):一般
> Star 數(shù):35.2K
> 支持框架:React ,通過社區(qū)支持 Vue 等框架
> 項(xiàng)目地址:https://github.com/styled-components/styled-components
使用 JS 的模板字符串函數(shù),在 JS 里面寫 CSS 代碼,這帶來了兩個(gè)認(rèn)知的改變:
- 不是在根據(jù) HTML,然后去寫 CSS,而是站在組件設(shè)計(jì)的角度,為組件寫 CSS,然后應(yīng)用組件的組合思想搭建大應(yīng)用
- 自動提供類似 CSS Modules 的體驗(yàn),不用擔(dān)心樣式的全局污染問題
同時(shí)帶來了很多 JS 側(cè)才有的各種功能特性,可以讓開發(fā)者用開發(fā) JS 的方式開發(fā) CSS,如編輯器自動補(bǔ)全、Lint、編譯壓縮等。
比如我寫一個(gè)按鈕:
```
const Button = styled.button`
/* Adapt the colors based on primary prop */
background: ${props => props.primary ? "palevioletred" : "white"};
color: ${props => props.primary ? "white" : "palevioletred"};
font-size: 1em;
margin: 1em;
padding: 0.25em 1em;
border: 2px solid palevioletred;
border-radius: 3px;
`;
render(
<div>
<Button>Normal</Button>
<Button primary>Primary</Button>
</div>
);
```
可以獲得如下效果:
還可以擴(kuò)展樣式:
```
// The Button from the last section without the interpolations
const Button = styled.button`
color: palevioletred;
font-size: 1em;
margin: 1em;
padding: 0.25em 1em;
border: 2px solid palevioletred;
border-radius: 3px;
`;
// A new component based on Button, but with some override styles
const TomatoButton = styled(Button)`
color: tomato;
border-color: tomato;
`;
render(
<div>
<Button>Normal Button</Button>
<TomatoButton>Tomato Button</TomatoButton>
</div>
);
```
可以獲得如下效果:
### 不足
雖然這類方案提供了在 JS 中寫 CSS,充分利用 JS 的插值、組合等特性,然后應(yīng)用 React 組件等組合思想,將組件與 CSS 進(jìn)行細(xì)粒度綁定,讓 CSS 跟隨著組件一同進(jìn)行組件化開發(fā),同時(shí)提供和組件類似的模塊化特性,相比 Less/Sass 這一套,可以復(fù)用 JS 社區(qū)的最佳實(shí)踐等。
但是它仍然有一些不足:
- 仍然是是對 CSS 增強(qiáng),提供非常大的靈活性,開發(fā)者仍然需要考慮如何去組織自己的 CSS
- 沒有給出一套 “有觀點(diǎn)” 的最佳實(shí)踐做法
- 在上層也缺乏基于 styled-components 進(jìn)行復(fù)用的物料庫可進(jìn)行參考設(shè)計(jì)和使用,導(dǎo)致在初始化使用時(shí)開發(fā)速度較低
- 在 JS 中寫 CSS,勢必帶來一些本屬于 JS 的限制,如 TS 下,需要對 Styled 的組件進(jìn)行類型注釋
- 官方維護(hù)的內(nèi)容只兼容 React 框架,Vue 和其他框架都由社區(qū)提供支持
整體來說不太符合團(tuán)隊(duì)協(xié)作使用,需要人為總結(jié)最佳實(shí)踐和規(guī)范等。
### 優(yōu)化
- 尋求一套寫 CSS 的最佳實(shí)踐和團(tuán)隊(duì)協(xié)作規(guī)范
- 能夠擁有大量的物料庫或輔助類等,提高開發(fā)效率,快速完成應(yīng)用開發(fā)
## 偏向 HTML 側(cè)方案
### 介紹與優(yōu)點(diǎn)
> 維護(hù)狀態(tài):積極
> Star 數(shù):48.9K
> 支持框架:React、Vue、Svelte 等主流框架
> 項(xiàng)目地址:https://github.com/tailwindlabs/tailwindcss
典型的是 TailwindCSS,一個(gè)輔助類優(yōu)先的 CSS 框架,提供如 `flex` 、`pt-4` 、`text-center` 、`rotate-90` 這樣實(shí)用的類名,然后基于這些底層的輔助類向上組合構(gòu)建任何網(wǎng)站,而且只需要專注于為 HTML 設(shè)置類名即可。
一個(gè)比較形象的例子可以參考如下代碼:
```
<button class="btn btn--secondary">Decline</button>
<button class="btn btn--primary">Accept</button>
```
上述代碼應(yīng)用 BEM 風(fēng)格的類名設(shè)計(jì),然后設(shè)計(jì)兩個(gè)按鈕,而這兩個(gè)類名類似主流組件庫里面的 Button 的不同狀態(tài)的設(shè)計(jì),而這兩個(gè)類又是由更加基礎(chǔ)的 TailwindCSS 輔助類組成:
```
.btn {
@apply text-base font-medium rounded-lg p-3;
}
.btn--primary {
@apply bg-rose-500 text-white;
}
.btn--secondary {
@apply bg-gray-100 text-black;
}
```
上面的輔助類包含以下幾類:
- 設(shè)置文本相關(guān): `text-base` 、`font-medium` 、`text-white` 、`text-black`
- 設(shè)置背景相關(guān)的:`bg-rose-500` 、`bg-gray-100`
- 設(shè)置間距相關(guān)的:`p-3`
- 設(shè)置邊角相關(guān)的:`rounded-lg`
通過 Tailwind 提供的 `@apply` 方法來對這些輔助類進(jìn)行組合構(gòu)建更上層的樣式類。
上述的最終效果展示如下:
可以看到 TailwindCSS 將我們開發(fā)網(wǎng)站的過程抽象成為使用 Figma 等設(shè)計(jì)軟件設(shè)計(jì)界面的過程,同時(shí)提供了一套用于設(shè)計(jì)的規(guī)范,相當(dāng)于內(nèi)置最佳實(shí)踐,如顏色、陰影、字體相關(guān)的內(nèi)容,一個(gè)很形象的圖片可以說明這一點(diǎn):
TailwindCSS 為我們規(guī)劃了一個(gè)元素可以設(shè)置的屬性,并且為每個(gè)屬性給定了一組可以設(shè)置的值,這些屬性+屬性值組合成一個(gè)有機(jī)的設(shè)計(jì)系統(tǒng),非常便于團(tuán)隊(duì)協(xié)作與共識,讓我們開發(fā)網(wǎng)站就像做設(shè)計(jì)一樣簡單、快速,但是整體風(fēng)格又能保持一致。
TailwindCSS 同時(shí)也能與主流組件庫如 React、Vue、Svelte 結(jié)合,融入基于組件的 CSS 設(shè)計(jì)思想,但又只需要修改 HTML 上的類名,如我們設(shè)計(jì)一個(gè)食譜組件:
```
// Recipes.js
import Nav from './Nav.js'
import NavItem from './NavItem.js'
import List from './List.js'
import ListItem from './ListItem.js'
export default function Recipes({ recipes }) {
return (
<div className="divide-y divide-gray-100">
<Nav>
<NavItem href="/featured" isActive>Featured</NavItem>
<NavItem href="/popular">Popular</NavItem>
<NavItem href="/recent">Recent</NavItem>
</Nav>
<List>
{recipes.map((recipe) => (
<ListItem key={recipe.id} recipe={recipe} />
))}
</List>
</div>
)
}
// Nav.js
export default function Nav({ children }) {
return (
<nav className="p-4">
<ul className="flex space-x-2">
{children}
</ul>
</nav>
)
}
// NavItem.js
export default function NavItem({ href, isActive, children }) {
return (
<li>
<a
href={href}
className={`block px-4 py-2 rounded-md ${isActive ? 'bg-amber-100 text-amber-700' : ''}`}
>
{children}
</a>
</li>
)
}
// List.js
export default function List({ children }) {
return (
<ul className="divide-y divide-gray-100">
{children}
</ul>
)
}
//ListItem.js
export default function ListItem({ recipe }) {
return (
<article className="p-4 flex space-x-4">
<img src={recipe.image} alt="" className="flex-none w-18 h-18 rounded-lg object-cover bg-gray-100" width="144" height="144" />
<div className="min-w-0 relative flex-auto sm:pr-20 lg:pr-0 xl:pr-20">
<h2 className="text-lg font-semibold text-black mb-0.5">
{recipe.title}
</h2>
<dl className="flex flex-wrap text-sm font-medium whitespace-pre">
<div>
<dt className="sr-only">Time</dt>
<dd>
<abbr title={`${recipe.time} minutes`}>{recipe.time}m</abbr>
</dd>
</div>
<div>
<dt className="sr-only">Difficulty</dt>
<dd> · {recipe.difficulty}</dd>
</div>
<div>
<dt className="sr-only">Servings</dt>
<dd> · {recipe.servings} servings</dd>
</div>
<div className="flex-none w-full mt-0.5 font-normal">
<dt className="inline">By</dt>{' '}
<dd className="inline text-black">{recipe.author}</dd>
</div>
<div class="absolute top-0 right-0 rounded-full bg-amber-50 text-amber-900 px-2 py-0.5 hidden sm:flex lg:hidden xl:flex items-center space-x-1">
<dt className="text-amber-500">
<span className="sr-only">Rating</span>
<svg width="16" height="20" fill="currentColor">
<path d="M7.05 3.691c.3-.921 1.603-.921 1.902 0l1.07 3.292a1 1 0 00.95.69h3.462c.969 0 1.372 1.24.588 1.81l-2.8 2.034a1 1 0 00-.364 1.118l1.07 3.292c.3.921-.755 1.688-1.539 1.118l-2.8-2.034a1 1 0 00-1.176 0l-2.8 2.034c-.783.57-1.838-.197-1.539-1.118l1.07-3.292a1 1 0 00-.363-1.118L.98 9.483c-.784-.57-.381-1.81.587-1.81H5.03a1 1 0 00.95-.69L7.05 3.69z" />
</svg>
</dt>
<dd>{recipe.rating}</dd>
</div>
</dl>
</div>
</article>
)
}
```
上述食譜的效果如下:
可以看到我們無需寫一行 CSS,而是在 HTML 里面應(yīng)用各種輔助類,結(jié)合 React 的組件化設(shè)計(jì),既可以輕松完成一個(gè)非常現(xiàn)代化且好看的食譜組件。
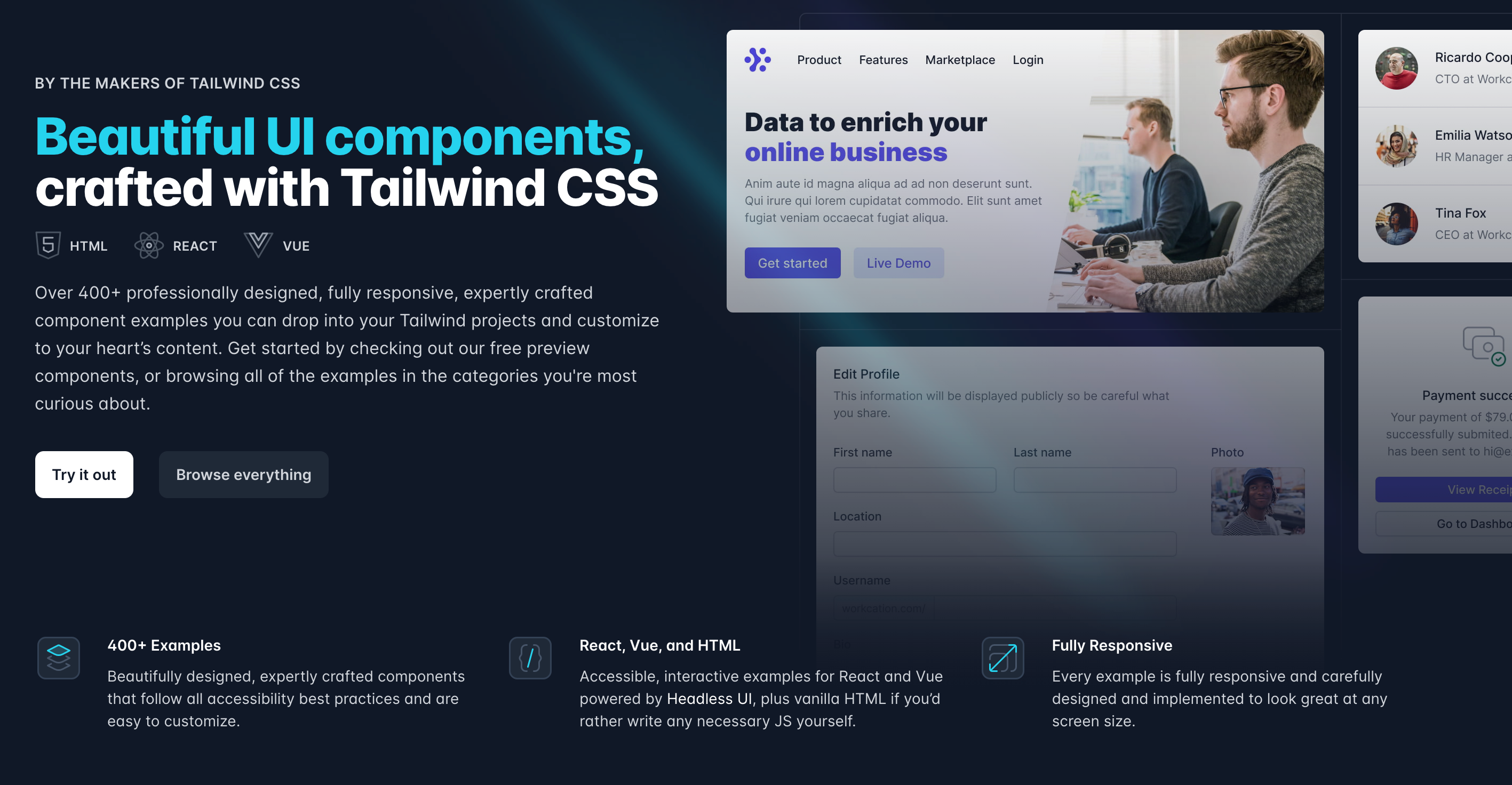
除了上面的特性,TailwindCSS 在響應(yīng)式、新特性支持、Dark Mode、自定義配置、自定義新的輔助類、IDE 方面也提供非常優(yōu)秀的支持,除此之外還有基于 TailwindCSS 構(gòu)建的物料庫 Tailwind UI ,提供各種各樣成熟、好看、可用于生產(chǎn)的物料庫:

因?yàn)樾枰远ǖ?CSS 不多,而需要自定義的 CSS 可以定義為可復(fù)用的輔助類,所以在可維護(hù)性方面也是極好的。
### 不足
- 因?yàn)橐胍粋€(gè)額外的運(yùn)行時(shí),TailwindCSS 輔助類到 CSS 的編譯過程,而隨著組件越來越多,需要編譯的工作量也會變大,所以速度會有影響
- 過于底層,相當(dāng)于給了用于設(shè)計(jì)的最基礎(chǔ)的指標(biāo),但是如果我們想要快速設(shè)計(jì)網(wǎng)站,那么可能還需要一致的、更加上層的組件庫
- 相當(dāng)于引入了一套框架,具有一定的學(xué)習(xí)成本和使用成本
### 優(yōu)化
- Tailwind 2.0 支持 [JIT](https://blog.tailwindcss.com/tailwindcss-2-1 "JIT"),可以大大提升編譯速度,可以考慮引入
- 基于 TailwindCSS,設(shè)計(jì)一套符合自身風(fēng)格的上層組件庫、物料庫,便于更加快速開發(fā)
- 提前探索、學(xué)習(xí)和總結(jié)一套教程與開發(fā)最佳實(shí)踐
- 探索 styled-components 等結(jié)合 TailwindCSS 的開發(fā)方式
## 參考鏈接
- [CSS 工程化發(fā)展歷程](https://bytedance.feishu.cn/docs/doccnTRF0OZtJMgKuo3y0hIDMbc# "CSS 工程化發(fā)展歷程")
以上便是本次分享的全部內(nèi)容,希望對你有所幫助^_^
喜歡的話別忘了 分享、點(diǎn)贊、收藏 三連哦~
歡迎關(guān)注公眾號 程序員巴士,來自字節(jié)、蝦皮、招銀的三端兄弟,分享編程經(jīng)驗(yàn)、技術(shù)干貨與職業(yè)規(guī)劃,助你少走彎路進(jìn)大廠。
o語言中的鎖簡單易用,本文整理一下鎖的實(shí)現(xiàn)原理。
Golang中鎖有兩種,互斥鎖Mutex和讀寫互斥鎖RWMutex,互斥鎖也叫讀鎖,讀寫鎖也叫讀鎖,相互之間的關(guān)系為:
互斥鎖和讀寫鎖在使用上沒有很大區(qū)別
但兩者使用場景不同:
package main
import (
"fmt"
"sync"
"time"
)
/**
* @Author: Jason Pang
* @Description: 測試互斥鎖
*/
func testMutex() {
count := 0
var l sync.Mutex
for i := 0; i < 10; i++ {
go func() {
l.Lock()
defer l.Unlock()
fmt.Println("---------互斥鎖", count)
count++
}()
}
}
/**
* @Author: Jason Pang
* @Description: 測試讀寫鎖
*/
func testRWMutex() {
count := 0
var l sync.RWMutex
for i := 0; i < 10; i++ {
go func() {
l.RLock()
defer l.RUnlock()
fmt.Println("---------讀寫互斥鎖", count)
count++
}()
}
}
func main() {
testMutex()
testRWMutex()
time.Sleep(10 * time.Second)
}
輸出:
可以看出使用互斥鎖后,count值是順序增加的,而使用讀寫互斥鎖,數(shù)據(jù)則是無序的。
講鎖的具體實(shí)現(xiàn)原理之前,需要先復(fù)習(xí)幾個(gè)基礎(chǔ)知識:進(jìn)程同步、信號量和自旋。
進(jìn)程同步本質(zhì)上是靠控制對臨界區(qū)的訪問權(quán)限實(shí)現(xiàn)的。
同步機(jī)制規(guī)則
(1) 空閑讓進(jìn)。當(dāng)無進(jìn)程處于臨界區(qū)時(shí),表明臨界資源處于空閑狀態(tài),應(yīng)允許一個(gè)請求進(jìn)入臨界區(qū)的進(jìn)程立即進(jìn)入自己的臨界區(qū),以有效地利用臨界資源。
(2) 忙則等待。當(dāng)已有進(jìn)程進(jìn)入臨界區(qū)時(shí),表明臨界資源正在被訪問,因而其它試圖進(jìn) 入臨界區(qū)的進(jìn)程必須等待,以保證對臨界資源的互斥訪問。
(3) 有限等待。對要求訪問臨界資源的進(jìn)程,應(yīng)保證在有限時(shí)間內(nèi)能進(jìn)入自己的臨界區(qū), 以免陷入“死等”狀態(tài)。
(4) 讓權(quán)等待。當(dāng)進(jìn)程不能進(jìn)入自己的臨界區(qū)時(shí),應(yīng)立即釋放處理機(jī),以免進(jìn)程陷入“忙等”狀態(tài)。
這個(gè)規(guī)則和現(xiàn)實(shí)一致:如果有空閑我就可以用吧(空閑讓進(jìn));如果不空閑,為了有序我可以等待(忙則等待);我等待的時(shí)候沒別的事情可以做,那可以去一邊休息吧(讓權(quán)等待);你們不能讓我老等著吧(有限等待);
1965 年,荷蘭學(xué)者 Dijkstra 提出的信號量(Semaphores)機(jī)制是一種卓有成效的進(jìn)程同步工具。Dijkstra,YYDS。
信號量現(xiàn)在已發(fā)展為如下四種類型:
雖然信號量有不同類型,但核心是對:一個(gè)用于表示資源數(shù)目的整型量 S,僅能通過兩個(gè)標(biāo)準(zhǔn)的原子操作(Atomic Operation) wait(S)和 signal(S)來訪問。wait用于將S值變小,signal用于將S值增加,偽代碼如下:
wait(S):while S<=0 do no-op;
S:=S-1;
signal(S):S:=S+1;
同步機(jī)制規(guī)則里有讓權(quán)等待,自旋其實(shí)就是說在進(jìn)程不能進(jìn)入自己的臨界區(qū)時(shí)是如何處理的。
加鎖時(shí),如果發(fā)現(xiàn)該鎖當(dāng)前由其他協(xié)程持有,嘗試加鎖的協(xié)程并不是馬上轉(zhuǎn)入阻塞,而是會持續(xù)的探測鎖是否被釋放,這個(gè)過程即為自旋過程。自旋時(shí)間很短,但如果在自旋過程中發(fā)現(xiàn)鎖已被釋放,那么協(xié)程可以立即獲取鎖。
自旋過程為先檢查是否可以加鎖,如果不可以,執(zhí)行CPU PAUSE指令,CPU對該指令什么都不做,一般為30個(gè)時(shí)鐘周期。PAUSE執(zhí)行后,再檢查是否可以加鎖,循環(huán)往復(fù)。
在這個(gè)過程中,進(jìn)程仍然是執(zhí)行狀態(tài),不是睡眠狀態(tài)。
自旋主要為了更加高效,減少損耗。自旋的優(yōu)勢是更充分的利用CPU,盡量避免協(xié)程切換。因?yàn)楫?dāng)前申請加鎖的協(xié)程擁有CPU,如果經(jīng)過短時(shí)間的自旋可以獲得鎖,當(dāng)前協(xié)程可以繼續(xù)運(yùn)行,不必進(jìn)入阻塞狀態(tài)。
自旋不能隨便使用,否則不但發(fā)揮不了優(yōu)勢,還會帶來更多損耗,舉個(gè)簡單的例子:如果自旋次數(shù)不限制,而獲得鎖的進(jìn)程很長時(shí)間后才釋放鎖,則自旋的進(jìn)程這段時(shí)間CPU完全浪費(fèi)了。
所以使用自旋,一定要滿足一下條件:
自旋有個(gè)特性,無視正在排隊(duì)等待加鎖的進(jìn)程,在自旋過程中,獲取到鎖便可加鎖,類似于插隊(duì)。
所以使用自旋會引發(fā)問題:極端情況下,很多進(jìn)程正排隊(duì)等待加鎖,此時(shí)有進(jìn)程剛到,開始自旋加鎖,如果成功,該進(jìn)程便插隊(duì)成功加鎖。如果此時(shí)不斷有進(jìn)程自旋加鎖,則在排隊(duì)的進(jìn)程將長時(shí)間無法獲取到鎖。
一般解決方案為:鎖添加饑餓狀態(tài),該狀態(tài)下不允許自旋。
Mutex結(jié)構(gòu)體如下:
// A Mutex must not be copied after first use.
// Mutex被使用后,不可以將其復(fù)制。(意思是不能復(fù)制值,可以做成引用復(fù)制)
// 復(fù)制容易導(dǎo)致非預(yù)期的死鎖,https://mozillazg.com/2019/04/notes-about-go-lock-mutex.html#hidcopy
type Mutex struct {
state int32
sema uint32
}
state是32位的整型變量,內(nèi)部實(shí)現(xiàn)時(shí)把該變量分成四份,用于記錄Mutex的四種狀態(tài)。
const (
mutexLocked = 1 << iota //值1
mutexWoken //值2
mutexStarving //值4
)
Locked: 表示該Mutex是否已被鎖定,0:沒有鎖定 1:已被鎖定。
Woken: 表示是否有協(xié)程已被喚醒,0:沒有協(xié)程喚醒 1:已有協(xié)程喚醒,正在加鎖過程中。釋放鎖時(shí),如果正常模式下,不會再喚醒其它協(xié)程。
Starving:表示該Mutex是否處理饑餓狀態(tài), 0:沒有饑餓 1:饑餓狀態(tài),說明有協(xié)程阻塞了超過1ms。
Waiter: 表示阻塞等待鎖的協(xié)程個(gè)數(shù),協(xié)程解鎖時(shí)根據(jù)此值來判斷是否需要釋放信號量
協(xié)程之間搶鎖實(shí)際上是搶給Locked賦值的權(quán)利,能給Locked域置1,就說明搶鎖成功。搶不到的話就阻塞等待
Mutex.sema信號量,一旦持有鎖的協(xié)程解鎖,等待的協(xié)程會依次被喚醒。
go1.13中,講述starving、woken、locked是如何使用的,對原文進(jìn)行翻譯
// Mutex fairness.
//
// Mutex can be in 2 modes of operations: normal and starvation.
// In normal mode waiters are queued in FIFO order, but a woken up waiter
// does not own the mutex and competes with new arriving goroutines over
// the ownership. New arriving goroutines have an advantage -- they are
// already running on CPU and there can be lots of them, so a woken up
// waiter has good chances of losing. In such case it is queued at front
// of the wait queue. If a waiter fails to acquire the mutex for more than 1ms,
// it switches mutex to the starvation mode.
//
// In starvation mode ownership of the mutex is directly handed off from
// the unlocking goroutine to the waiter at the front of the queue.
// New arriving goroutines don't try to acquire the mutex even if it appears
// to be unlocked, and don't try to spin. Instead they queue themselves at
// the tail of the wait queue.
//
// If a waiter receives ownership of the mutex and sees that either
// (1) it is the last waiter in the queue, or (2) it waited for less than 1 ms,
// it switches mutex back to normal operation mode.
//
// Normal mode has considerably better performance as a goroutine can acquire
// a mutex several times in a row even if there are blocked waiters.
// Starvation mode is important to prevent pathological cases of tail latency.
互斥量有兩種模式:正常模式和饑餓模式。
正常模式:正常模式下等待的協(xié)程按照先入先出排列,當(dāng)一個(gè)協(xié)程被喚醒后并不是直接擁有鎖,該協(xié)程需要和剛剛到達(dá)的協(xié)程一起競爭鎖的所有權(quán)。新到的協(xié)程有個(gè)優(yōu)勢,那就是它已經(jīng)在CPU上運(yùn)行了,而且新到的協(xié)程可能有很多,所以被喚醒的協(xié)程極有可能搶占不到鎖。在這種情況下,被喚醒的協(xié)程會被放置于等待隊(duì)列的隊(duì)頭。如果等待的協(xié)程超過1ms內(nèi)沒有獲取到鎖,將會把鎖置為饑餓模式。
饑餓模式:在饑餓模式下,解鎖的協(xié)程會將鎖的所有權(quán)直接交給等待隊(duì)列中位于隊(duì)頭的協(xié)程。正好解鎖的那一刻有新的協(xié)程到達(dá),新到達(dá)的協(xié)程也不會嘗試自旋獲取鎖。相反,他們會將自己置于等待隊(duì)列的隊(duì)尾。
如果等待隊(duì)列中的協(xié)程獲取到鎖,它會查看
(1)自己是否是等待隊(duì)列中最后一個(gè)協(xié)程
(2)自己等待的時(shí)間是否小于1ms
如果有任意一個(gè)條件滿足,將會將鎖改為普通模式。
一般認(rèn)為普通模式會有更好的性能,因?yàn)榧词褂械却膮f(xié)程,新的協(xié)程可以連續(xù)獲取到鎖。饑餓模式能夠防止等待協(xié)程長時(shí)間獲取不到鎖。
// Lock locks m.
// If the lock is already in use, the calling goroutine
// blocks until the mutex is available.
// 如果鎖已經(jīng)被占用了,則將調(diào)用Lock的協(xié)程阻塞,知道鎖被釋放
func (m *Mutex) Lock() {
// Fast path: grab unlocked mutex.
// 如果鎖即沒被占用、也不是饑餓狀態(tài)、也沒有喚醒協(xié)程、也沒有等待的協(xié)程,直接加鎖成功
// 這是比較完美的一種狀態(tài)
if atomic.CompareAndSwapInt32(&m.state, 0, mutexLocked) {
if race.Enabled { //默認(rèn)是false,所以可以不用管
race.Acquire(unsafe.Pointer(m))
}
return
}
// Slow path (outlined so that the fast path can be inlined)
m.lockSlow()
}
func (m *Mutex) lockSlow() {
var waitStartTime int64
starving := false
awoke := false
iter := 0
old := m.state
for {
// Don't spin in starvation mode, ownership is handed off to waiters
// so we won't be able to acquire the mutex anyway.
// 如果是正常模式且鎖被搶占了,自己符合自旋條件,就自旋
// 因?yàn)榘凑找?guī)定,饑餓模式下需要保證等待隊(duì)列中的協(xié)程能夠獲得鎖的所有權(quán),防止等待隊(duì)列餓死
// 如果鎖變?yōu)轲囸I狀態(tài)或者已經(jīng)解鎖了,或者不符合自旋條件了就結(jié)束自旋
if old&(mutexLocked|mutexStarving) == mutexLocked && runtime_canSpin(iter) {
// Active spinning makes sense.
// Try to set mutexWoken flag to inform Unlock
// to not wake other blocked goroutines.
// 如果等待隊(duì)列有協(xié)程、鎖沒有設(shè)置喚醒狀態(tài),就努力設(shè)置喚醒狀態(tài)
// 這么做的好處是,當(dāng)鎖解鎖的時(shí)候,不會去喚醒已經(jīng)阻塞的協(xié)程,保證自己更大概率獲取到鎖
if !awoke && old&mutexWoken == 0 && old>>mutexWaiterShift != 0 &&
atomic.CompareAndSwapInt32(&m.state, old, old|mutexWoken) {
awoke = true
}
runtime_doSpin()
iter++
old = m.state
continue
}
// 此處說明鎖變?yōu)轲囸I狀態(tài)或者已經(jīng)解鎖了,或者不符合自旋條件了(仍為鎖定狀態(tài))
// 鎖狀態(tài)包含-饑餓鎖定、饑餓未鎖定、正常鎖定、正常未鎖定
// 獲取鎖最新的狀態(tài)
new := old
// Don't try to acquire starving mutex, new arriving goroutines must queue.
// 如果是正常狀態(tài),嘗試加鎖。饑餓狀態(tài)下要出讓競爭權(quán)利,肯定不能加鎖的
if old&mutexStarving == 0 {
new |= mutexLocked
}
// 如果鎖還是被占用的或者鎖是饑餓狀態(tài),只能將自己放到等待隊(duì)列上
// 到了這個(gè)階段,遇到這些狀態(tài),協(xié)程只能躺平。饑餓狀態(tài)要出讓競爭權(quán)利
if old&(mutexLocked|mutexStarving) != 0 {
new += 1 << mutexWaiterShift
}
// The current goroutine switches mutex to starvation mode.
// But if the mutex is currently unlocked, don't do the switch.
// Unlock expects that starving mutex has waiters, which will not
// be true in this case.
// 如果自身已經(jīng)到饑餓狀態(tài)了,而且鎖是被占用情況下,將鎖改為饑餓狀態(tài)
// 鎖未被占用不能改為饑餓模式,是因?yàn)槿绻i沒有被占用,但是鎖是饑餓狀態(tài),那應(yīng)該有等待隊(duì)列。
// 如果鎖未被占用卻改為饑餓狀態(tài),違背了這個(gè)條件。(不是很明白這句話)
if starving && old&mutexLocked != 0 {
new |= mutexStarving
}
// 如果該協(xié)程設(shè)置鎖的喚醒狀態(tài),需要將喚醒狀態(tài)進(jìn)行重置。
// 因?yàn)楦膮f(xié)程要么獲得了鎖、要么進(jìn)入休眠,都和喚醒狀態(tài)無關(guān)了
if awoke {
// The goroutine has been woken from sleep,
// so we need to reset the flag in either case.
if new&mutexWoken == 0 {
throw("sync: inconsistent mutex state")
}
new &^= mutexWoken
}
// old -> new
// (0,1)正常且已鎖定 -> (+1,1?,1) 等待加一,狀態(tài)待定,加鎖 -> 加到等待隊(duì)列
// (0,0)正常且未鎖定 -> (+0,0 ,1) 等待不變,正常狀態(tài),加鎖 -> 加鎖成功
// (1,1)饑餓且已鎖定 -> (+1,1?,1) 等待加一,饑餓待定,加鎖 -> 加到等待隊(duì)列
// (1,0)饑餓且未鎖定 -> (+1,1 ,0) 等待加一,饑餓狀態(tài),不加鎖 -> 加到等待隊(duì)列
if atomic.CompareAndSwapInt32(&m.state, old, new) {//如果CAS成功
//如果鎖為未鎖定且正常狀態(tài),表明占有鎖成功,加鎖操作完畢
if old&(mutexLocked|mutexStarving) == 0 {
break // locked the mutex with CAS
}
// If we were already waiting before, queue at the front of the queue.
queueLifo := waitStartTime != 0
if waitStartTime == 0 {
waitStartTime = runtime_nanotime()
}
// 走到此處,說明協(xié)程沒有獲取到鎖,調(diào)用runtime_SemacquireMutex,將該協(xié)程掛起
// waitStartTime能夠判斷該協(xié)程是新來的還是被喚醒的
// 如果是新來的,則加入隊(duì)列尾部,等待喚醒,queueLifo=false
// 如果是從等待隊(duì)列中喚醒的,則加入隊(duì)列頭部,queueLifo=true
// 如果后面該協(xié)程被喚醒,就從該位置繼續(xù)往下執(zhí)行
runtime_SemacquireMutex(&m.sema, queueLifo, 1)
// 此刻說明該協(xié)程被喚醒了
// 判斷該協(xié)程是否長時(shí)間沒有獲取到鎖,如果是的話,就是饑餓的協(xié)程
starving = starving || runtime_nanotime()-waitStartTime > starvationThresholdNs
// 協(xié)程被掛起的時(shí)間有點(diǎn)長,需要重新獲取一下當(dāng)前鎖的狀態(tài)
old = m.state
// 表示當(dāng)前是饑餓狀態(tài)的情況。按照設(shè)定,饑餓狀態(tài)下,被喚醒的協(xié)程直接獲得鎖。
if old&mutexStarving != 0 {
// If this goroutine was woken and mutex is in starvation mode,
// ownership was handed off to us but mutex is in somewhat
// inconsistent state: mutexLocked is not set and we are still
// accounted as waiter. Fix that.
// 饑餓狀態(tài)下,我被喚醒,結(jié)果發(fā)現(xiàn)鎖沒釋放、喚醒值是1、等待列表沒有協(xié)程了(不把我算作協(xié)程了)
// 不符合設(shè)定,果斷有問題啊
if old&(mutexLocked|mutexWoken) != 0 || old>>mutexWaiterShift == 0 {
throw("sync: inconsistent mutex state")
}
// 值是7,因?yàn)榇藭r(shí)鎖狀態(tài)為未鎖定,使用7可以達(dá)到等待數(shù)量減一,同時(shí)將鎖設(shè)置為鎖定的效果
delta := int32(mutexLocked - 1<<mutexWaiterShift)
// 如果喚醒等待隊(duì)列的協(xié)程不饑餓、或者這個(gè)協(xié)程是等待隊(duì)列中最后一個(gè)協(xié)程,就改為正常狀態(tài)
if !starving || old>>mutexWaiterShift == 1 {
// Exit starvation mode.
// Critical to do it here and consider wait time.
// Starvation mode is so inefficient, that two goroutines
// can go lock-step infinitely once they switch mutex
// to starvation mode.
delta -= mutexStarving
}
// 將鎖狀態(tài)設(shè)置為等待數(shù)量減一,同時(shí)設(shè)置為鎖定。加鎖成功
// 這個(gè)計(jì)算方法太秀了
atomic.AddInt32(&m.state, delta)
break
}
// 本協(xié)程千真萬確就是被系統(tǒng)喚醒的協(xié)程
awoke = true
// 自旋次數(shù)重置為0
iter = 0
} else { //如果CAS失敗,則重新開始
old = m.state
}
}
if race.Enabled {
race.Acquire(unsafe.Pointer(m))
}
}
// Unlock unlocks m.
// It is a run-time error if m is not locked on entry to Unlock.
// 如果在解鎖的時(shí)候,鎖是沒有被鎖定的,則報(bào)運(yùn)行時(shí)錯(cuò)誤。
//
// A locked Mutex is not associated with a particular goroutine.
// It is allowed for one goroutine to lock a Mutex and then
// arrange for another goroutine to unlock it.
// 加鎖和解鎖可以不是同一個(gè)協(xié)程
func (m *Mutex) Unlock() {
if race.Enabled { //默認(rèn)是false
_ = m.state
race.Release(unsafe.Pointer(m))
}
// Fast path: drop lock bit.
// 不是饑餓狀態(tài),沒有等待的協(xié)程、沒有喚醒,直接解鎖完畢
new := atomic.AddInt32(&m.state, -mutexLocked)
// 說明可能為饑餓狀態(tài)、有等待協(xié)程、有喚醒的協(xié)程,事情沒處理完,還得繼續(xù)處理
if new != 0 {
// Outlined slow path to allow inlining the fast path.
// To hide unlockSlow during tracing we skip one extra frame when tracing GoUnblock.
m.unlockSlow(new)
}
}
func (m *Mutex) unlockSlow(new int32) {
if (new+mutexLocked)&mutexLocked == 0 {
throw("sync: unlock of unlocked mutex")
}
//如果是正常模式
if new&mutexStarving == 0 {
old := new
for {
// If there are no waiters or a goroutine has already
// been woken or grabbed the lock, no need to wake anyone.
// In starvation mode ownership is directly handed off from unlocking
// goroutine to the next waiter. We are not part of this chain,
// since we did not observe mutexStarving when we unlocked the mutex above.
// So get off the way.
// 如果等待列表里沒有協(xié)程了,或者已經(jīng)有喚醒的協(xié)程了,就無需浪費(fèi)精力喚醒其它協(xié)程了
if old>>mutexWaiterShift == 0 || old&(mutexLocked|mutexWoken|mutexStarving) != 0 {
return
}
// Grab the right to wake someone.
// 等待協(xié)程數(shù)量減1,并將鎖的喚醒位置為1
new = (old - 1<<mutexWaiterShift) | mutexWoken
if atomic.CompareAndSwapInt32(&m.state, old, new) {
runtime_Semrelease(&m.sema, false, 1)
return
}
old = m.state
}
} else {//如果是饑餓模式
// Starving mode: handoff mutex ownership to the next waiter.
// Note: mutexLocked is not set, the waiter will set it after wakeup.
// But mutex is still considered locked if mutexStarving is set,
// so new coming goroutines won't acquire it.
// 饑餓模式下,直接將鎖的所有權(quán)交給等待隊(duì)列中的第一個(gè)
// 注意:鎖的locked位沒有被設(shè)置,喚醒的協(xié)程后面會進(jìn)行設(shè)置
// 盡管沒有設(shè)置locked位,但是在饑餓模式下,新來的協(xié)程也是無法獲取到鎖的。
runtime_Semrelease(&m.sema, true, 1)
}
}
【runtime_canSpin】:在 src/runtime/proc.go 中被實(shí)現(xiàn) sync_runtime_canSpin;表示是否可以保守的自旋,golang中自旋鎖并不會一直自旋下去,在runtime包中runtime_canSpin方法做了一些限制, 傳遞過來的iter大等于4或者cpu核數(shù)小等于1,最大邏輯處理器大于1,至少有個(gè)本地的P隊(duì)列,并且本地的P隊(duì)列可運(yùn)行G隊(duì)列為空。
【runtime_doSpin】:在 src/runtime/proc.go 中被實(shí)現(xiàn) sync_runtime_doSpin;表示 會調(diào)用procyield函數(shù), 該函數(shù)也是匯編語言實(shí)現(xiàn)。函數(shù)內(nèi)部循環(huán)調(diào)用PAUSE指令。PAUSE指令什么都不做, 但是會消耗CPU時(shí)間,在執(zhí)行PAUSE指令時(shí),CPU不會對它做不必要的優(yōu)化。
【runtime_SemacquireMutex】:在 src/runtime/sema.go 中被實(shí)現(xiàn) sync_runtime_SemacquireMutex;表示通過信號量阻塞當(dāng)前協(xié)程 。
【runtime_Semrelease】: 在src/runtime/sema.go 中被實(shí)現(xiàn) sync_runtime_Semrelease。表示通過信號量解除當(dāng)前協(xié)程阻塞。
https://www.processon.com/view/link/60f4e1021e085376da5c05f8
Go互斥鎖實(shí)現(xiàn)邏輯很復(fù)雜,能夠看到大量的性能優(yōu)化方面的代碼,所以導(dǎo)致整個(gè)邏輯很難理解。大家即使看了注釋和流程圖,理解起來應(yīng)該還是會有些困難。我的建議是,一是搞懂lock、woken、starving所代表的功能,二是不是要1.13版本的鎖實(shí)現(xiàn),可以看早期實(shí)現(xiàn),會更加簡單一些。
本來以為寫鎖的實(shí)現(xiàn)會很快能完成,結(jié)果看這一兩百行代碼用了差不多一個(gè)星期。個(gè)人也不太建議看1.13鎖的具體實(shí)現(xiàn),太過于繁雜了。可以看一下https://www.cnblogs.com/niniwzw/p/3153955.html,講了鎖的演變。
更容易讓大家理解的方式是使用狀態(tài)機(jī),將加鎖和寫鎖操作都放入狀態(tài)機(jī)中,但鎖狀態(tài)分四部分,加上各種操作,繪制起來比較耗時(shí),如果大家有興趣可以繪制一下。
寫這篇文章的時(shí)候,有些資料查的大學(xué)教程《計(jì)算機(jī)操作系統(tǒng)》,發(fā)覺這些書真是好書,不但準(zhǔn)確而且易懂,以前都是死記硬背,現(xiàn)在感覺簡直是寶書。
讀寫鎖另起一篇文章寫吧,這篇已經(jīng)太長了,寫不動了。
*請認(rèn)真填寫需求信息,我們會在24小時(shí)內(nèi)與您取得聯(lián)系。