
Thyemlef動態(tài)刷新頁面方法
最近在做項(xiàng)目,后端使用SSM架構(gòu),前端使用thymeleaf和bootstrap架構(gòu),在作用過程中,需要頁面局部刷新,用到了3種方法,分別進(jìn)行一下介紹。
## 一、bootstrap模態(tài)框
在管理員界面對員工進(jìn)行修改時(shí),一般都展示出清單,管理員可以在清單上對員工進(jìn)行修改或其它操作,在本程序中,用到了添加員工、編輯員工信息,都采用彈出模態(tài)框的方法。

實(shí)現(xiàn)的代碼如下:
1、按鈕功能實(shí)現(xiàn)
```javascript
添加與編輯用戶按鈕,指出模態(tài)框,并在jquery也沒有函數(shù)中對輸入框賦值。
<input type="button" value="添加用戶" data-toggle="modal" data-target="#addUserModal" class="btn btn-info" style="margin-left: 10px"/>
編輯按鈕中,還需要將對象參數(shù)傳遞進(jìn)去,以便修改正確的人員
<div class="btn btn-default btn-group-xs" role="group" aria-label="修改"
th:id="${'user-modify-'+record.id}"
th:edit-data-id="${record.id}"
data-toggle="modal" data-target="#addUserModal"
onclick="return get_employee_info(this)">編輯
</div>
```
2、JQERY函數(shù)實(shí)現(xiàn)
函數(shù)中根據(jù)按鈕參數(shù),通過ajax從后臺獲取數(shù)據(jù),并顯示模態(tài)框上。
```javascript
function get_employee_info(e) {
var id = e.getAttribute("edit-data-id");
if (!id) {
alert('Error!');
return false;
}
$.ajax(
{
url: "/getEmployee",
data: {"id": id},
type: "get",
beforeSend: function () {
//$("#tip").html("<span style='color:blue'>正在處理...</span>");
return true;
},
success: function (data) {
if (data) {
// 解析json數(shù)據(jù)
var data_obj = data;
// 賦值
$("#id").val(data_obj.id);
$("#name").val(data_obj.name);
$("#department").val(data_obj.department);
$("#section").val(data_obj.section);
$("#cardId").val(data_obj.cardId);
$("#mobilePhone").val(data_obj.mobilePhone);
$("#managerLevel").val(data_obj.managerLevel);
$("#company").val(data_obj.company);
$("#manageDepartment").val(data_obj.manageDepartment);
} else {
$("#tip").html("<span style='color:red'>失敗,請重試</span>");
// alert('操作失敗');
}
},
error: function () {
alert('請求出錯(cuò)');
},
complete: function () {
// $('#tips').hide();
}
});
return false;
}
```
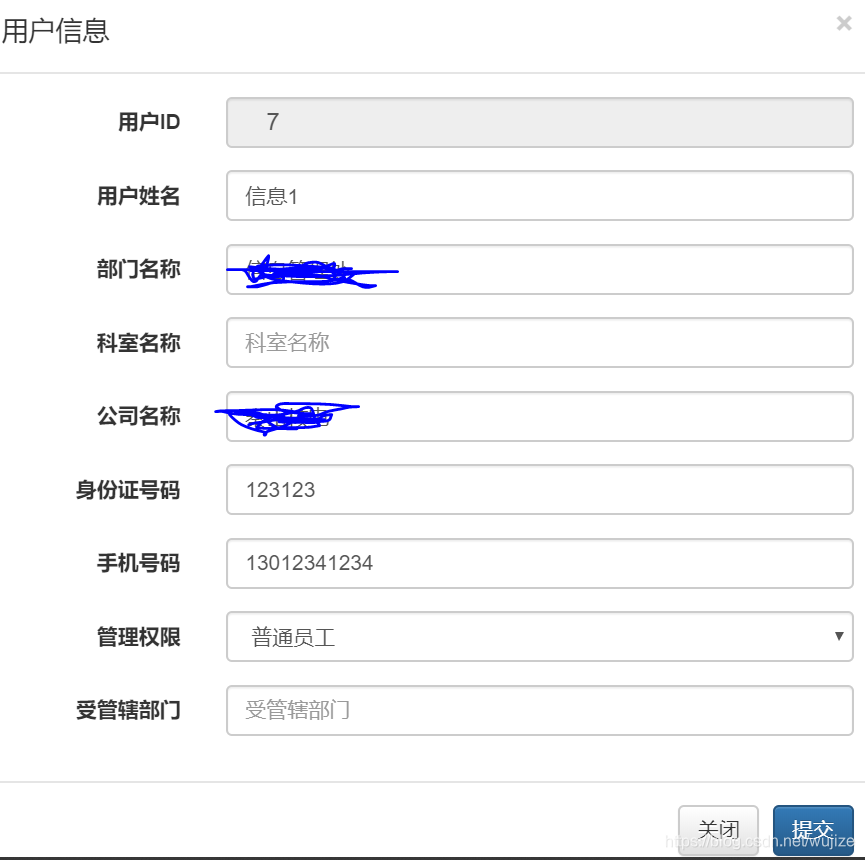
3、模態(tài)框?qū)崿F(xiàn)代碼
```javascript
<!-- 模態(tài)框示例(Modal1) -->
<form method="post" action="" class="form-horizontal" role="form" id="employee" onsubmit="return edit_employee()"
style="margin: 10px;">
<div class="modal fade" id="addUserModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel"
aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">
×
</button>
<h4 class="modal-title" id="myModalLabel">
用戶信息
</h4>
</div>
<div class="modal-body">
<form class="form-horizontal" role="form">
<div class="form-group">
<label for="id" class="col-sm-3 control-label">用戶ID</label>
<div class="col-sm-9">
<input type="text" class="form-control" id="id" name="id" readonly>
</div>
</div>
<div class="form-group">
</div>
***。。。中間省略其它字段。。。***
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal" style="margin-left: 200px">
關(guān)閉
</button>
<button type="submit" class="btn btn-primary" >
提交
</button>
<span id="tip"> </span>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal -->
```

## 二、th:fragment代碼段
fragment代碼段,可以用jquery局部刷新
```javascript
<!--明細(xì)清單,做成點(diǎn)南上面圖標(biāo)時(shí)局部刷新-->
<div class="statList" th:fragment="statList" id="statList">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<table class="table table-bordered table-hover table-responsive">
<thead>
...省略其它代碼。
</div>
```
下面是更新代碼, 上面代碼段名稱為: $(".statList").html(data);,下面函數(shù)是統(tǒng)計(jì)圖標(biāo)的點(diǎn)擊后,觸發(fā)查詢功能,對統(tǒng)計(jì)圖表的數(shù)據(jù)進(jìn)行下鉆查詢。功能是通過ajax獲取后端數(shù)據(jù),然后在前端顯示。
```javascript
function refreshStatList(codeColor) {
var department = $('#departmentList').val();
$.ajax({
type: "post",
async: true,
url: "/statQueryList",
data: {
"department": department,
"codeColor": codeColor
},
success: function (data) {
$(".statList").html(data);
//將選擇值保存到而面,供導(dǎo)出時(shí)使用
$("#selectCodeColor").val(codeColor);
},
error: function (errorMsg) {
//請求失敗時(shí)執(zhí)行該函數(shù)
alert("局部刷新失敗!");
}
})
}
```
## 三、ajax局部刷新
利用jquery函數(shù),利用ajax需要時(shí)從后臺獲取數(shù)據(jù),然后通過前端對象名,對相應(yīng)內(nèi)容賦值,實(shí)現(xiàn)局部刷新。
```objectivec
$("#tip").html("<span style='color:blue'>正在處理...</span>");
//給日期字段賦值,只能取前面年月日,并以-號分隔,否則前端不回顯
if (data_obj.quarantineStart != null) {
$("#quarantineStart").val(data_obj.quarantineStart.substring(0, 10));
} else {
$("#quarantineStart").val(null);
}
```
老伍,2020.3.17
在Javaweb的前端開發(fā)中,刷新網(wǎng)頁實(shí)在是太常用了,有的時(shí)候我們刪除表格中的一行數(shù)據(jù)可以刷新一下網(wǎng)頁。更新一段數(shù)據(jù)之后刷新一下頁面。
有的人可能會講刪除或者更新數(shù)據(jù),用不著刷新。。其實(shí)我就是舉了個(gè)例子而已啦~
Javaweb技術(shù)分享
location.reload()
history.go(0)
location.href = location.href
location.href = location.pathname
location.replace(location.pathname)
location.reload(false)
好美的妹子。嘿嘿
由于上傳圖片大小有限制,所以只能制作這樣的動態(tài)圖,實(shí)際效果應(yīng)該會比這流暢很多!
點(diǎn)擊圖片看效果
點(diǎn)擊圖片查看效果
包括了常規(guī)的表單參數(shù)項(xiàng),比如用戶名、密碼、Email電子郵件、年齡等的無刷新輸入提示和驗(yàn)證功能,當(dāng)用戶輸入完一個(gè)文本框后,立即顯示驗(yàn)證結(jié)果,并給出提示,適時(shí)提示,相比傳統(tǒng)的彈出框提示,操作體驗(yàn)更好。有興趣的朋友可以跟著做一下也能增強(qiáng)自己的動手能力,能在面試中工作中能有更好的表現(xiàn)。個(gè)人認(rèn)為去網(wǎng)頁上摳別人的代碼,總覺得不怎么光彩,還是只有自己學(xué)好了,什么都能自己寫出來,這樣我認(rèn)為才是真正的學(xué)好了。有很多轉(zhuǎn)行,新手,學(xué)生剛剛接觸前端的朋友和剛剛開始學(xué)習(xí)javascript的都可以加下我的javascript進(jìn)階群:547931294,大家都能一起交流學(xué)習(xí)心得,群里也有很多資料,以及源碼跟大家分享。如果選擇遠(yuǎn)方便只顧風(fēng)雨兼程!
如果有正在學(xué)習(xí)前端,不知道怎么學(xué)習(xí),學(xué)習(xí)效率不高或者不知道行業(yè)前景,就業(yè)前景的也可以來一下我們頭條前端群477149581,有大神,有小白,每晚都會分享一些企業(yè)級的知識和面試技巧。
源碼解析分享:
源碼請關(guān)注后,私信“源碼”
源碼請關(guān)注后,私信“源碼”
我一直認(rèn)為堅(jiān)持下去總能做好一件事,事實(shí)也是這個(gè)結(jié)果,堅(jiān)持到最后的人都是成功者。
如果有正在學(xué)習(xí)前端javascript的伙伴,不知道怎么學(xué)習(xí),或者學(xué)習(xí)些什么才能找到工作的可以一起來我們的頭條前端群477149581,一整套前端學(xué)習(xí)路線及系統(tǒng)學(xué)習(xí)資料已上傳群文件!
頭條號里有許多web前端學(xué)習(xí)視頻/源碼,企業(yè)常用特效/案例/項(xiàng)目,敬請關(guān)注
*請認(rèn)真填寫需求信息,我們會在24小時(shí)內(nèi)與您取得聯(lián)系。