
過web前端開發的都知道,每個標簽都自帶樣式,比如body自帶margin,a標簽自帶下劃線,li標簽自帶小圓點,但是你知道更具體的嗎?以下的文檔還原了w3c對每個標簽最初的定義,收藏一下,對你一定有幫助。
@charset "utf-8";/*@charset "gb2312";*//**
* ============================================================================
* 版權所有: 切版
* 網站地址: http://www.qieban.cn
* 該文件為W3C為標簽賦予最原始樣式規則、制作參考無實際作用
* ----------------------------------------------------------------------------
**/
html, address, blockquote, body, dd, div, dl, dt, fieldset, form, frame, frameset, h1, h2, h3, h4, h5, h6, noframes, ol, p, ul, center, dir, hr, menu, pre { display: block } li { display: list-item } head { display: none } table { display: table } tr { display: table-row } thead { display: table-header-group } tbody { display: table-row-group } tfoot { display: table-footer-group } col { display: table-column } colgroup { display: table-column-group } td, th { display: table-cell } caption { display: table-caption } th { font-weight: bolder; text-align: center } caption { text-align: center } body { margin: 8px } h1 { font-size: 2em; margin: .67em 0 } h2 { font-size: 1.5em; margin: .75em 0 } h3 { font-size: 1.17em; margin: .83em 0 } h4, p, blockquote, ul, fieldset, form, ol, dl, dir, menu { margin: 1.12em 0 } h5 { font-size: .83em; margin: 1.5em 0 } h6 { font-size: .75em; margin: 1.67em 0 } h1, h2, h3, h4, h5, h6, b, strong { font-weight: bolder } blockquote { margin-left: 40px; margin-right: 40px } i, cite, em, var, address { font-style: italic } pre, tt, code, kbd, samp { font-family: monospace } pre { white-space: pre } button, textarea, input, select { display: inline-block } big { font-size: 1.17em } small, sub, sup { font-size: .83em } sub { vertical-align: sub } sup { vertical-align: super } table { border-spacing: 2px; } thead, tbody, tfoot { vertical-align: middle } td, th { vertical-align: inherit } s, strike, del { text-decoration: line-through } hr { border: 1px inset } ol, ul, dir, menu, dd { margin-left: 40px } ol { list-style-type: decimal } ol ul, ul ol, ul ul, ol ol { margin-top: 0; margin-bottom: 0 } u, ins { text-decoration: underline } br:before { content: "\A" } :before, :after { white-space: pre-line } center { text-align: center } :link, :visited { text-decoration: underline } :focus { outline: thin dotted invert } /* Begin bidirectionality settings (do not change) */ BDO[DIR="ltr"] { direction: ltr; unicode-bidi: bidi-override } BDO[DIR="rtl"] { direction: rtl; unicode-bidi: bidi-override } *[DIR="ltr"] { direction: ltr; unicode-bidi: embed } *[DIR="rtl"] { direction: rtl; unicode-bidi: embed } @media print { h1 { page-break-before: always } h1, h2, h3,
h4, h5, h6 { page-break-after: avoid } ul, ol, dl { page-break-before: avoid } }切版,切圖網旗下靠譜的web前端外包服務切圖客群體。http://www.qieban.cn/
文主要講解那些“看不見”的 HTML 標簽。
提到 HTML 標簽,前端工程師會非常熟悉,因為在開發頁面時經常使用。但往往關注更多的是頁面渲染效果及交互邏輯,也就是對用戶可見可操作的部分,比如表單、菜單欄、列表、圖文。
其實還有一些非常重要卻容易被忽視的標簽,這些標簽大多數用在頁面頭部 head 標簽內,雖然對用戶不可見,但如果在某些場景下,比如交互實現、性能優化、搜索優化,合理利用它們就可以達到事半功倍的效果。
這一課時就和你來聊聊那些“看不見”的 HTML 標簽及其使用場景。
交互實現
我經常會向我的團隊成員提倡一個編碼原則:Less code, less bug。
在實現一個功能的時候,我們編寫的代碼越多,不僅開發成本越高,而且代碼的健壯性也越差。
它和 KISS(Keep it simple, stupid)原則及奧卡姆剃刀原則(如無必要,勿增實體)有相同的意思,都是提倡編碼簡約。
下面介紹幾個標簽,來看看如何幫助我們更簡單地實現一些頁面交互效果。
meta 標簽:自動刷新/跳轉
假設要實現一個類似 PPT 自動播放的效果,你很可能會想到使用 JavaScript 定時器控制頁面跳轉來實現。但其實有更加簡潔的實現方法,比如通過 meta 標簽來實現:
<meta http-equiv="Refresh" content="5; URL=page2.html">上面的代碼會在 5s 之后自動跳轉到同域下的 page2.html 頁面。我們要實現 PPT 自動播放的功能,只需要在每個頁面的 meta 標簽內設置好下一個頁面的地址即可。
另一種場景,比如每隔一分鐘就需要刷新頁面的大屏幕監控,也可以通過 meta 標簽來實現,只需去掉后面的 URL 即可:
<meta http-equiv="Refresh" content="60">細心的你可能會好奇,既然這樣做又方便又快捷,為什么這種用法比較少見呢?
一方面是因為不少前端工程師對 meta 標簽用法缺乏深入了解,另一方面也是因為在使用它的時候,刷新和跳轉操作是不可取消的,所以對刷新時間間隔或者需要手動取消的,還是推薦使用 JavaScript 定時器來實現。但是,如果你只是想實現頁面的定時刷新或跳轉(比如某些頁面缺乏訪問權限,在 x 秒后跳回首頁這樣的場景)建議你可以實踐下 meta 標簽的用法。
title 標簽與 Hack 手段:消息提醒
作為前端工程師的你對 B/S 架構肯定不陌生,它有很多的優點,比如版本更新方便、跨平臺、跨終端,但在處理某些場景,比如即時通信場景時,就會變得比較麻煩。
因為前后端通信深度依賴 HTTP 協議,而 HTTP 協議采用“請求-響應”模式,這就決定了服務端也只能被動地發送數據。一種低效的解決方案是客戶端通過輪詢機制獲取最新消息(HTML5 下可使用 WebSocket 協議)。
消息提醒功能實現則比較困難,HTML5 標準發布之前,瀏覽器沒有開放圖標閃爍、彈出系統消息之類的接口,只能借助一些 Hack 的手段,比如修改 title 標簽來達到類似的效果(HTML5 下可使用 Web Notifications API 彈出系統消息)。
下面這段代碼中,通過定時修改 title 標簽內容,模擬了類似消息提醒的閃爍效果:
let msgNum = 1 // 消息條數
let cnt = 0 // 計數器
const inerval = setInterval(() => {
cnt = (cnt + 1) % 2
if(msgNum===0) {
// 通過DOM修改title
document.title += `聊天頁面`
clearInterval(interval)
return
}
const prefix = cnt % 2 ? `新消息(${msgNum})` : ''
document.title = `${prefix}聊天頁面`
}, 1000)通過模擬消息閃爍,可以讓用戶在瀏覽其他頁面的時候,及時得知服務端返回的消息。
定時修改 title 標簽內容,除了用來實現閃爍效果之外,還可以制作其他動畫效果,比如文字滾動,但需要注意瀏覽器會對 title 標簽文本進行去空格操作。
動態修改 title 標簽的用途不僅在于消息提醒,你還可以將一些關鍵信息顯示到標簽上(比如下載時的進度、當前操作步驟),從而提升用戶體驗。
性能優化
性能優化是前端開發中避不開的問題,性能問題無外乎兩方面原因:渲染速度慢、請求時間長。性能優化雖然涉及很多復雜的原因和解決方案,但其實只要通過合理地使用標簽,就可以在一定程度上提升渲染速度以及減少請求時間。
script 標簽:調整加載順序提升渲染速度
由于瀏覽器的底層運行機制,渲染引擎在解析 HTML 時,若遇到 script 標簽引用文件,則會暫停解析過程,同時通知網絡線程加載文件,文件加載后會切換至 JavaScript 引擎來執行對應代碼,代碼執行完成之后切換至渲染引擎繼續渲染頁面。
在這一過程中可以看到,頁面渲染過程中包含了請求文件以及執行文件的時間,但頁面的首次渲染可能并不依賴這些文件,這些請求和執行文件的動作反而延長了用戶看到頁面的時間,從而降低了用戶體驗。
為了減少這些時間損耗,可以借助 script 標簽的 3 個屬性來實現。
async 屬性。立即請求文件,但不阻塞渲染引擎,而是文件加載完畢后阻塞渲染引擎并立即執行文件內容。
defer 屬性。立即請求文件,但不阻塞渲染引擎,等到解析完 HTML 之后再執行文件內容。
HTML5 標準 type 屬性,對應值為“module”。讓瀏覽器按照 ECMA Script 6 標準將文件當作模塊進行解析,默認阻塞效果同 defer,也可以配合 async 在請求完成后立即執行。
具體效果可以參看下圖:
其中,綠色的線表示執行解析 HTML ,藍色的線表示請求文件,紅色的線表示執行文件。
從圖中可以得知,采用 3 種屬性都能減少請求文件引起的阻塞時間,只有 defer 屬性以及 type="module" 情況下能保證渲染引擎的優先執行,從而減少執行文件內容消耗的時間,讓用戶更快地看見頁面(即使這些頁面內容可能并沒有完全地顯示)。
除此之外還應當注意,當渲染引擎解析 HTML 遇到 script 標簽引入文件時,會立即進行一次渲染。所以這也就是為什么構建工具會把編譯好的引用 JavaScript 代碼的 script 標簽放入到 body 標簽底部,因為當渲染引擎執行到 body 底部時會先將已解析的內容渲染出來,然后再去請求相應的 JavaScript 文件。如果是內聯腳本(即不通過 src 屬性引用外部腳本文件直接在 HTML 編寫 JavaScript 代碼的形式),渲染引擎則不會渲染。
link 標簽:通過預處理提升渲染速度
在我們對大型單頁應用進行性能優化時,也許會用到按需要加載的方式,來加載對應的模塊,但如果能合理利用 link 標簽的 rel 屬性值來進行預加載,就能進一步提升渲染速度。
dns-prefetch。當 link 標簽的 rel 屬性值為“dns-prefetch”時,瀏覽器會對某個域名預先進行 DNS 解析并緩存。這樣,當瀏覽器在請求同域名資源的時候,能省去從域名查詢 IP 的過程,從而減少時間損耗。下圖是淘寶網設置的 DNS 預解析。
preconnect。讓瀏覽器在一個 HTTP 請求正式發給服務器前預先執行一些操作,這包括 DNS 解析、TLS 協商、TCP 握手,通過消除往返延遲來為用戶節省時間。
prefetch/preload。兩個值都是讓瀏覽器預先下載并緩存某個資源,但不同的是,prefetch 可能會在瀏覽器忙時被忽略,而 preload 則是一定會被預先下載。
prerender。瀏覽器不僅會加載資源,還會解析執行頁面,進行預渲染。
這幾個屬性值恰好反映了瀏覽器獲取資源文件的過程,在這里我繪制了一個流程簡圖,方便你記憶。
瀏覽器獲取資源文件的流程
搜索優化
你所寫的前端代碼,除了要讓瀏覽器更好執行,有時候也要考慮更方便其他程序(如搜索引擎)理解。合理地使用 meta 標簽和 link 標簽,恰好能讓搜索引擎更好地理解和收錄我們的頁面。
meta 標簽:提取關鍵信息
通過 meta 標簽可以設置頁面的描述信息,從而讓搜索引擎更好地展示搜索結果。
例如,在百度中搜索“拉勾”,就會發現網站的描述信息,這些描述信息就是通過 meta 標簽專門為搜索引擎設置的,目的是方便用戶預覽搜索到的結果。
為了讓搜索引擎更好地識別頁面,除了描述信息之外還可以使用關鍵字,這樣即使頁面其他地方沒有包含搜索內容,也可以被搜索到(當然搜索引擎有自己的權重和算法,如果濫用關鍵字是會被降權的,比如 Google 引擎就會對堆砌大量相同關鍵詞的網頁進行懲罰,降低它被搜索到的權重)。
當我們搜索關鍵字“垂直互聯網招聘”的時候搜索結果會顯示拉勾網的信息,雖然顯示的搜索內容上并沒有看到“垂直互聯網招聘”字樣,這就是因為拉勾網頁面中設置了這個關鍵字。
對應代碼如下:
<meta content="拉勾,拉勾網,拉勾招聘,拉鉤, 拉鉤網 ,互聯網招聘,拉勾互聯網招聘, 移動互聯網招聘, 垂直互聯網招聘, 微信招聘, 微博招聘, 拉勾官網, 拉勾百科,跳槽, 高薪職位, 互聯網圈子, IT招聘, 職場招聘, 獵頭招聘,O2O招聘, LBS招聘, 社交招聘, 校園招聘, 校招,社會招聘,社招" name="keywords">在實際工作中,推薦使用一些關鍵字工具來挑選,比如 Google Trends、站長工具。下圖是我使用站長工具搜索“招聘”關鍵字得到的結果,可以看到得到了相當關鍵的一些信息,比如全網搜索指數、關鍵詞特點。
link 標簽:減少重復
有時候為了用戶訪問方便或者出于歷史原因,對于同一個頁面會有多個網址,又或者存在某些重定向頁面,比如:
https://xx.com/a.html
https://xx.com/detail?id="abcd"
那么在這些頁面中可以這樣設置:<link href="https://xx.com/a.html" rel="canonical">這樣可以讓搜索引擎避免花費時間抓取重復網頁。不過需要注意的是,它還有個限制條件,那就是指向的網站不允許跨域。
當然,要合并網址還有其他的方式,比如使用站點地圖,或者在 HTTP 請求響應頭部添加 rel="canonical"。這里,我就不展開介紹了,道理都是相通的,你平時可以多探索和實踐。
延伸內容:OGP(開放圖表協議)
好了,前面我們說了 HTML5 標準的一些標簽和屬性,下面再延伸說一說基于 meta 標簽擴展屬性值實現的第三方協議——OGP(Open Graph Protocal,開放圖表協議 )。
OGP 是 Facebook 公司在 2010 年提出的,目的是通過增加文檔信息來提升社交網頁在被分享時的預覽效果。你只需要在一些分享頁面中添加一些 meta 標簽及屬性,支持 OGP 協議的社交網站就會在解析頁面時生成豐富的預覽信息,比如站點名稱、網頁作者、預覽圖片。具體預覽效果會因各個網站而有所變化。
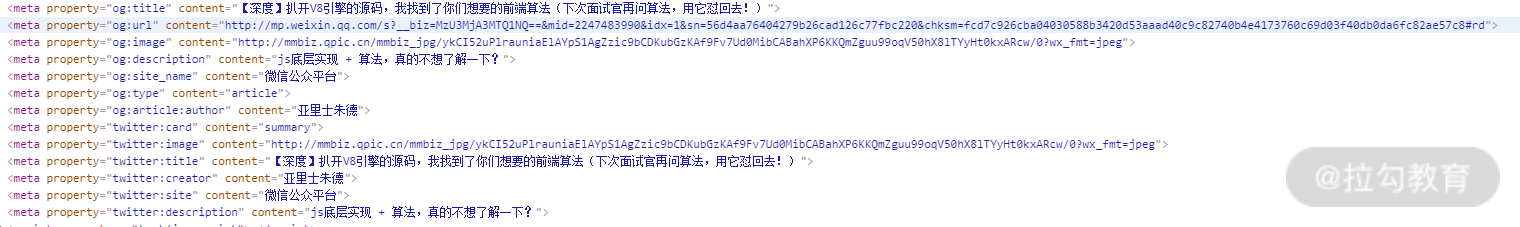
下面是微信文章支持 OGP 協議的代碼,可以看到通過 meta 標簽屬性值聲明了:網址、預覽圖片、描述信息、站點名稱、網頁類型和作者信息。
現在百度已經宣布支持,微信文章的不少頁面上也添加了相關標簽屬性,有興趣的話你可以查看官方網站:https://ogp.me/
總結
本文,從交互實現、性能優化、搜索優化場景出發,分別講解了 meta 標簽、title 標簽、link 標簽,以及 script 標簽在這些場景中的重要作用,希望這些內容你都能有效地應用到工作場景中,不再只是了解,而是能夠熟練運用。
最后留下一道思考題:說一說你還知道哪些“看不見”的標簽及用法?
態度
SS之空白處理。
免費少兒編程開課啦,同學們好!今天分享的知識是對網頁中文檔段落空白部分的處理。使用到的是CSS的white-space屬性,它一共有6個值,分別是normal、pre、nowrap、pre-wrap、pre-line、inherit。下面我為大家一一演示和講解。
·normal:使用瀏覽器的默認規則處理空白,不設置white-space屬性時也是這個值Pre,和HTMLPre標簽一樣的效果。空白會被瀏覽器保留,源代碼中文本是什么樣,顯示在瀏覽器中也是完全一致。
·Nowarp:文本不換行,直到遇到顯示的換行標記。在示例中可以看到他和Pre還是有區別的,沒有和源代碼中格式一致,而是去掉了某些不需要的空白部分。
·pre-wrap:保留空白部分,但換行是正常換行。pe你們可以看到這個The和Play之間的空格都是完整的被顯示出來,就相當于一個帶換行的Pre值增強版。
·最后是pre-line,這個屬性用得是比較多的,不僅僅有Pre和Pre-Warp值的功能,還可以自動的將源代碼中的空白部分進行合并。
看看和 pre-Warp 的區別,可以發現在的和 play之間的連續空格已經被合并,為了一個空格而且換行和文本效果都是正確顯示。可能有同學不明白空白不就是空格嗎?怎么這個屬性?還在設置換行的相關部分。其實在程序中,空白部分也可以叫影視,用戶可見的叫做顯示。影視不僅有空格還有換行以及各種特異字符,后面有機會我還會詳細解釋,這只是順便一提。
好了,今天的分享就到這里,各位同學可以在匯總文檔中嘗試修改數值來查看不同的效果,所有的案例及相關文檔均可向我獲取。
我們下期見。網頁編程·服務端編程·數據庫·算法,點贊丶關注。
*請認真填寫需求信息,我們會在24小時內與您取得聯系。